Table of Contents
Note: Sprint Planning: Sprint 8 (our last sprint) was extended to a week and a half, rather than the usual weekly sprints to accommodate our project deadline.
Course Materials: Adjourning
Personal Branding & Real works Reflection
Reflect and Discuss
“[Personal branding is] the conscious and intentional effort to create and influence public perception of an individual by positioning them as an authority in their industry, elevating their credibility, and differentiating themselves from the competition, to ultimately advance their career, increase their circle of influence, and have a larger impact.” (Personal Brand 2021).
We were asked to consider personal branding in Development Practice, as well as complete the Real Works course, since then I have made many personal steps towards my brand and career goals. I have signed up to LimitBreak and reached out to Game Studio Director and Producer of Nerd and Brain to walk through my ambitions to start a studio, which lead to inspiration and motivation to start putting the cogs in motion. My mentor is running a studio and studying an MA in Game Design which convinced me that I can also study for a PhD and create games with the view of receiving funding. I am also reaching out to my network of friends and colleagues to see who would be interested in creating games together.
Working alongside the UX Team this module has also informed my practice on personal branding and freelancing. What I have learned from our UX Team about personal branding this module:
- Consistency is key!
- To think about relevancy of images not just how pretty they are!
- The beauty is in the details!
SPRINT 8 ‘Juice, UI and coalescing’
Sprint Planning: Sprint 8 (our last sprint) was extended to a week and a half, rather than the usual weekly sprints to accommodate our project deadline.
| Collaborative Individual Tasks |
| Testing |
| Play Testing |
| UI, Booking Flow & Mixology Class |
| Juice |
| Small Features |
| Synchronous/Asynchronous Team Tasks |
| Finalise the Pitch |
| Demo research, storyboard and transcript |
| Adjourning – Celebrate our success and reflect on our skills and knowledge learned |
Testing
- This week I will be testing the environment to make sure everything works smoothly
- I will optimise the app to try and improve the performance
- I will adjust all the settings, lighting and materials/textures to optimise the aesthetics of the environment, creating soft shadows, reflections and creating ambiance
Playtesting
I selected a focus group of people interested in attending ‘phygital’ (physical and digital) social experiences. I highlighted that the app was focused on mixology classes and learning how to mix alcoholic drinks as well as listen to music. I designed the focus group to select people interested in trying phygital experiences, those that attend occasionally and regular attendees of the metaverse whether that be for business or leisure to ensure a mix of responses and useful feedback.
Feedback form for Playtesting
Prototype and Experience for Playtesting
SPACE
Real Music. Real Cocktails. Phygital Experience.

Prototype: https://impalpable.itch.io/space
Playtesting by round
All the green items were implemented (details below), all the red items were fantastic suggestions there was not enough time for. All red items were added to the backlog/scope creep.
Round 0: Ask for Feedback on screenshots
“I would add some object to give a better sense of scale and perspective and don’t be afraid to close it in a bit – also purpose, make sure what you add has a purpose” (Wilson 2021).
On the cocktail bar aesthetics: “I think an image might be nicer than a colour? Maybe even a stock image of a cocktail bar backdrop, with all the drinks and such lined up on shelves? Or to look like mirrors or something, as they often have in bars” (Petrillo 2021).
Juan Uys Video Feedback: https://youtu.be/3aFGTmOZ8KM
(Uys 2021)
Round 1:
- Switch animations to match Music Genre
- Fix the bugs
- Navigation
- Mouse sensitivity
- Fix cocktails to appear
- Fix animation
- Stairs are hard to walk up
- Consider your questions more carefully
- Clear UX for interactable options like stage, cocktail bar and book rooms
- Dog should be interactable
Round 2:
- Spell check cocktail instructions
- Clearer UI for cocktail class
- Features on lights
- Draw out map layout of SPACE
- Directions for movement
Round 3:
- Visual instructions for cocktail making
- Cosy baking class? (Scope Creep)
- “There was an invite option when mixing – can you use a headset or a text chat to talk to others/friends? The idea has great potential to have different versions/areas for different classes too!” (Miranda 2021)
- Add some hover-over text to interactable objects! Improve UI/instructions a bit.
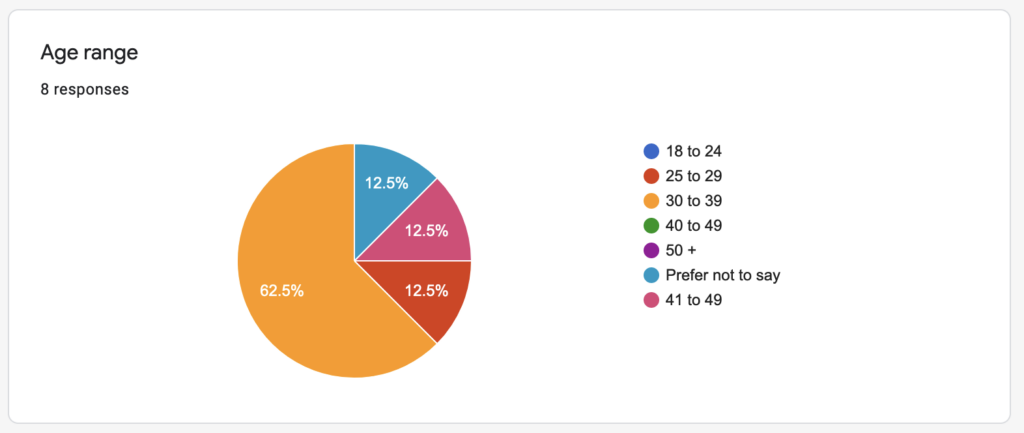
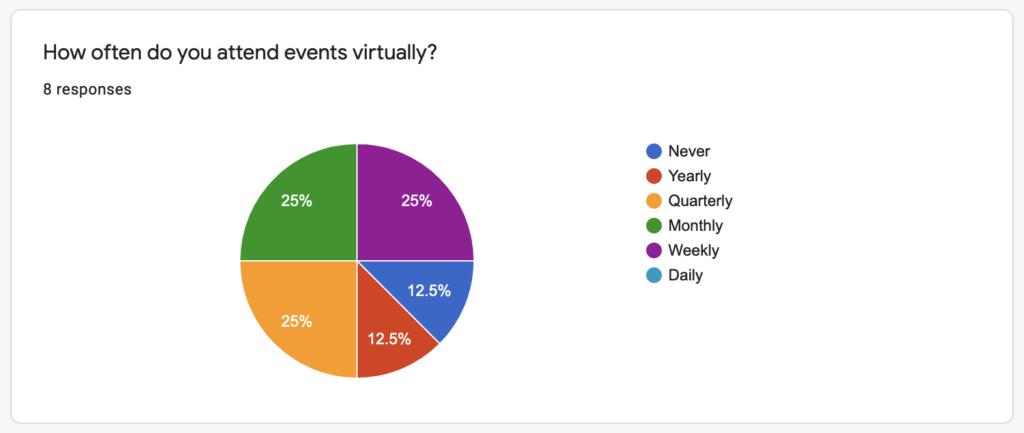
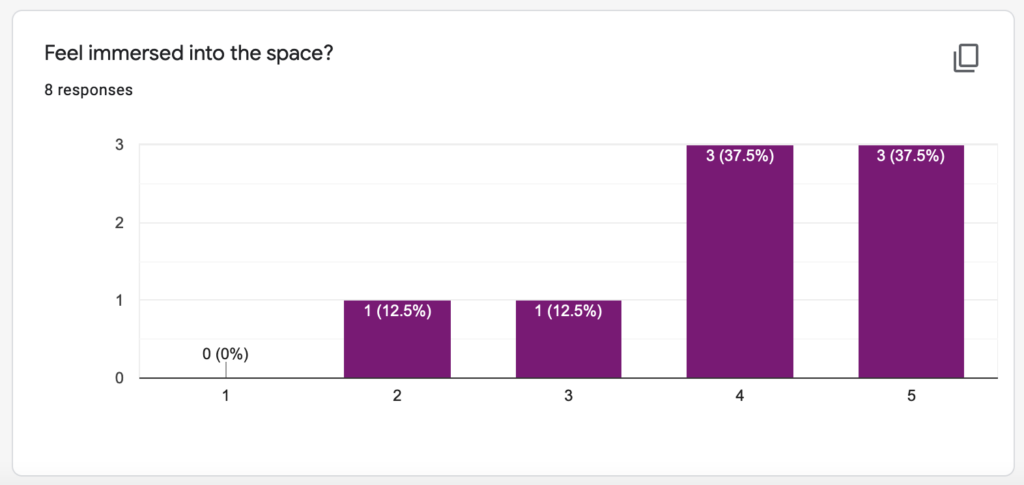
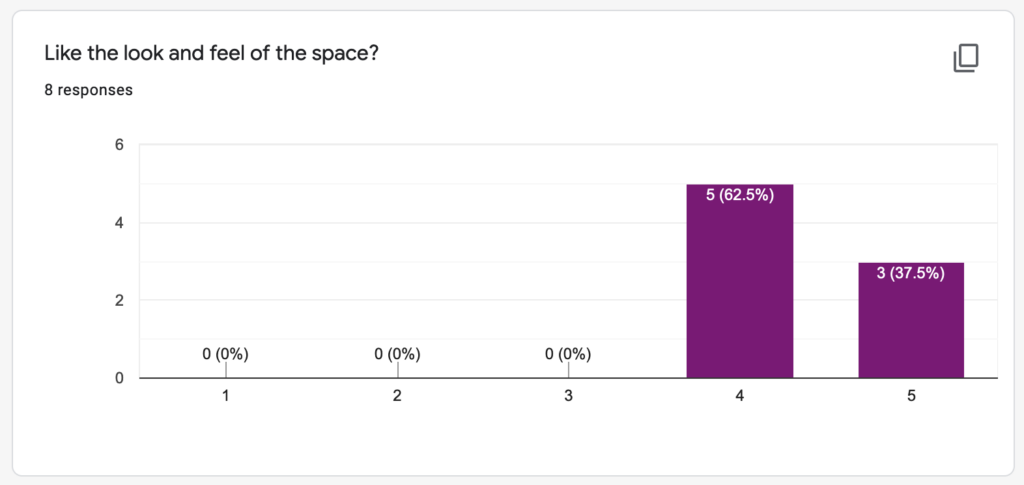
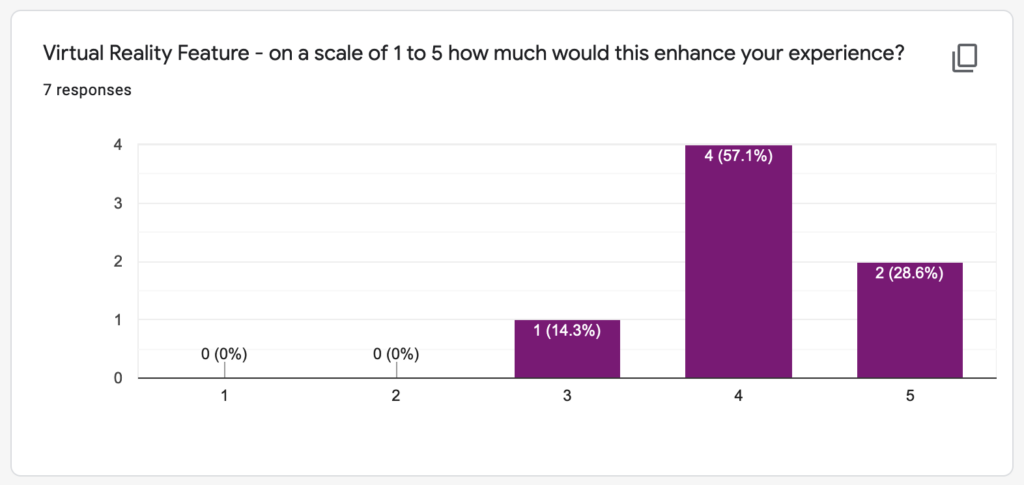
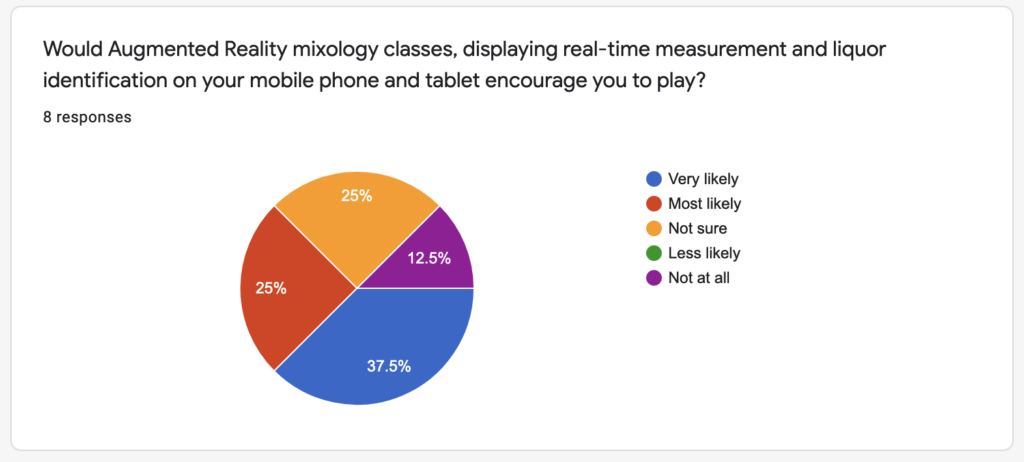
Playtesting Results

Fig 1. Playtesting [chart] 
Fig 2. Playtesting [chart] 
Fig 3. Playtesting [chart] 
Fig 4. Playtesting [chart] 
Fig 5. Playtesting [chart] 
Fig 6. Playtesting [chart]
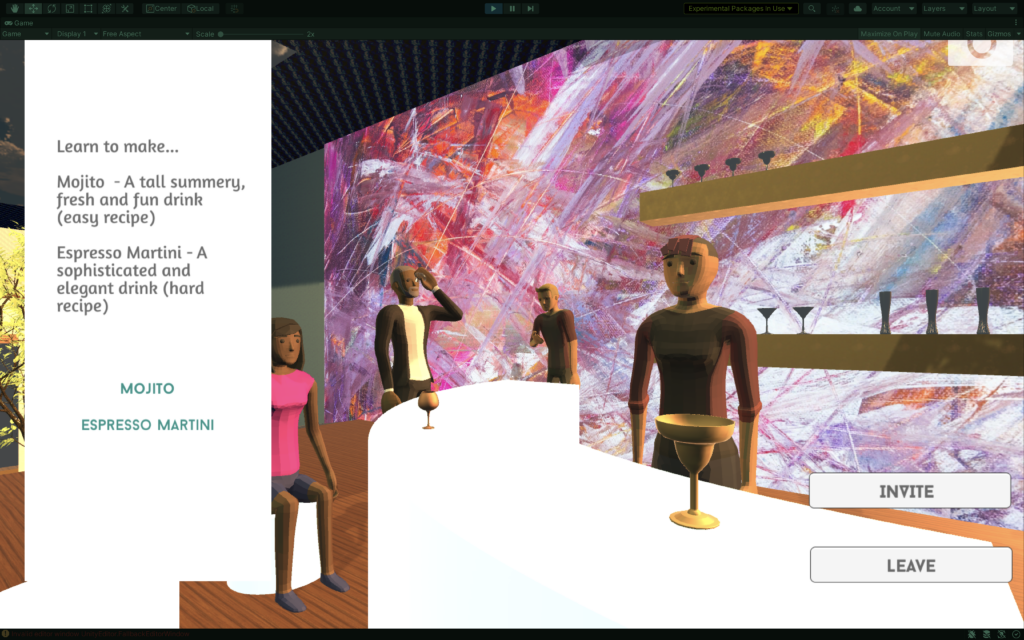
UI, Booking Flow & Mixology Class
Mixology Class
Polishing the mixology class feature. Programming the feature and animations has been more complicated than I anticipated, more so the animations. Unfortunately, I have not managed to demonstrate the mixology class in the way I would like and the time took on setting up these animations (which did not look good enough to add into the game) took away from other features. I have got a class and cocktail set up. I am now going to concentrate on implementing the UX teams branding and wireframes and juicing these so that our protective investors can clearly see the user journey and navigation around our app.
Rounded Buttons
To reproduce the rounded buttons in the game I needed to install a special Unity Package and then manually adjust the settings for every button. This was time-consuming and I could not set up the UI exactly as it was designed on the XD Prototype. The rounded buttons I could implement do look fabulous!
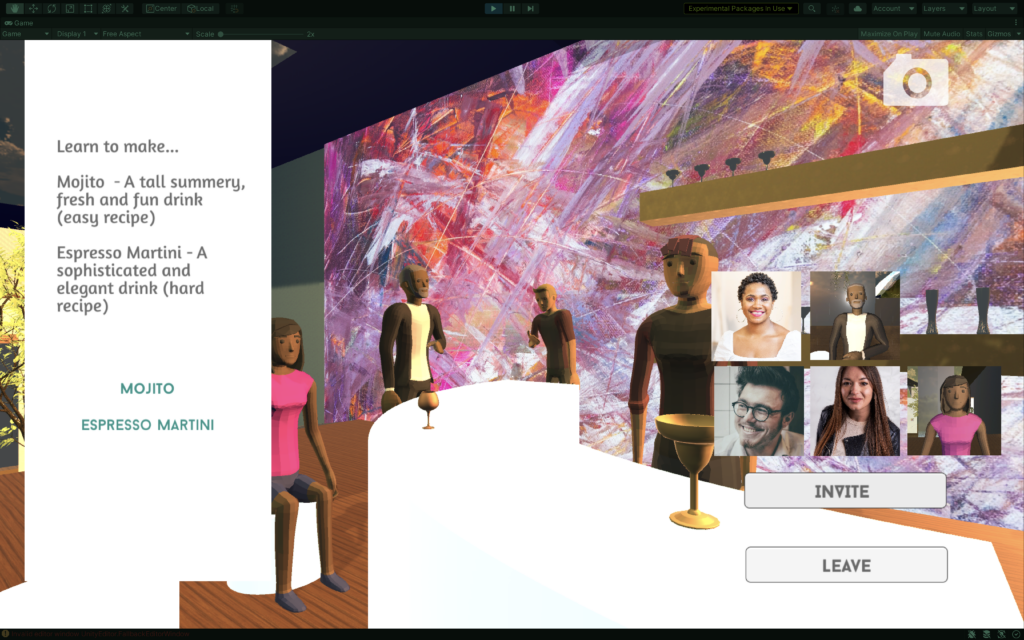
Mixology Class UI Collaboration
The demo will showcase the booking flow – how to book a virtual mixology class but the time was too short to implement the full feature into the prototype. An interactive wireframe can easily show off our UX teams talent and the demo will show the work off as if it were in-game. While we had planned the milestones to include the booking flow in the prototype, I underestimated the complexity involved in implementing UI on this scale.

The UI has been implemented to the best of our ability with the time available. The UX Team has provided feedback, branding and style guides to maximise the navigation of the prototype.
I had already implemented a mixology class with different themes, so I had to re-program and implement three new classes and manually change all the UI.
The Mixology Class UI looks amazing, and I very much want to book a Sparkling Cyanide!
Juice & Implementing Small Features from Playtesting Feedback
Branding
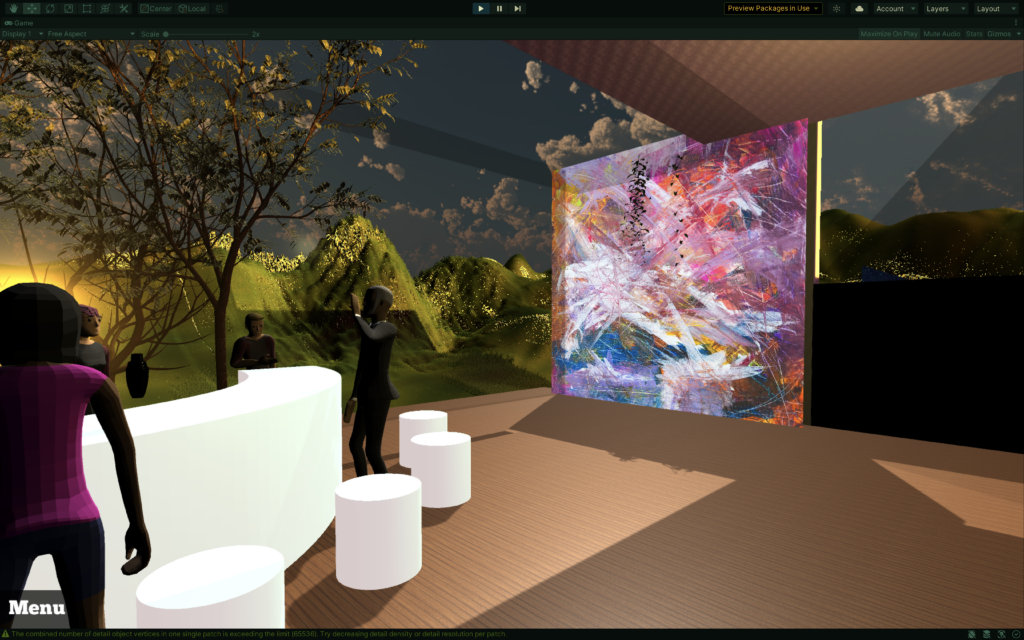
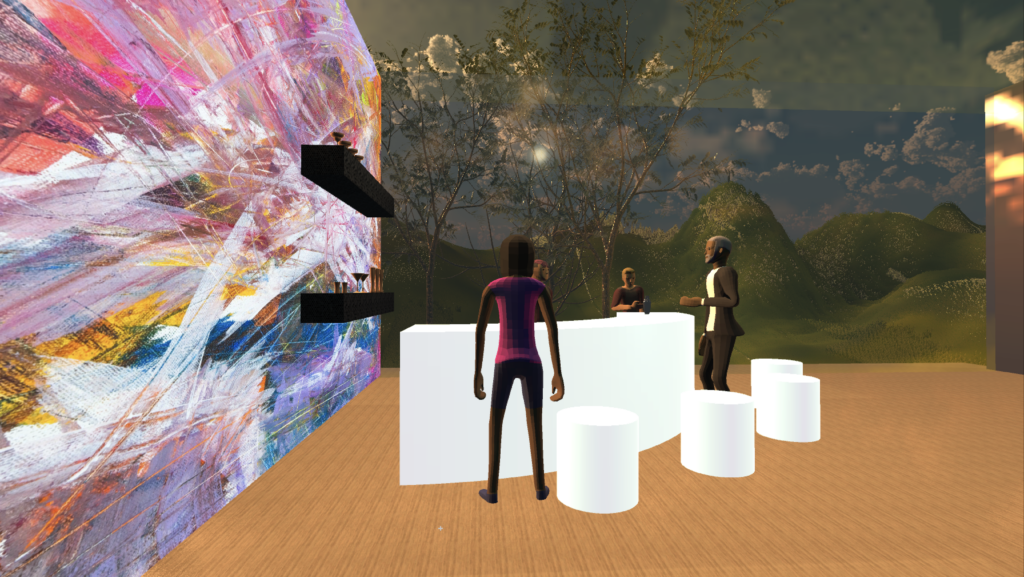
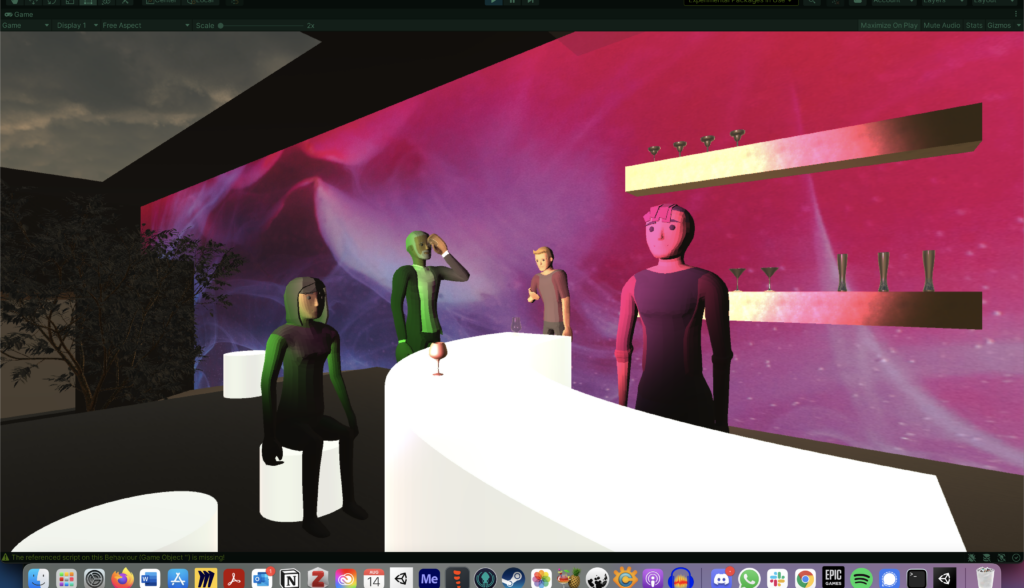
The branding was added in week 10, and I’ve finished polishing the background with lights and a new fancy stage, floor and walls this week.

Fig 8. Masters 2021. Prototype1 
Fig 9. Masters 2021. Prototype2
Sound Design
Sound design – The timeframe means the sound design is rushed but I have considered some elements that could benefit from sound effects like chat sounds, interaction, cocktail pouring and celebration.
Murder Mystery, Tropical Tail & Cave of Wonders Art Direction
The three mixology class themes were finished this week. I set up three different environments, lighting effects, sounds and UI menus for each theme.

Fig 10. Masters 2021. Prototype Murder Mystery 
Fig 11. Masters 2021. Prototype Tropical Tail 
Fig 12. Masters 2021. Prototype Cave of Wonders
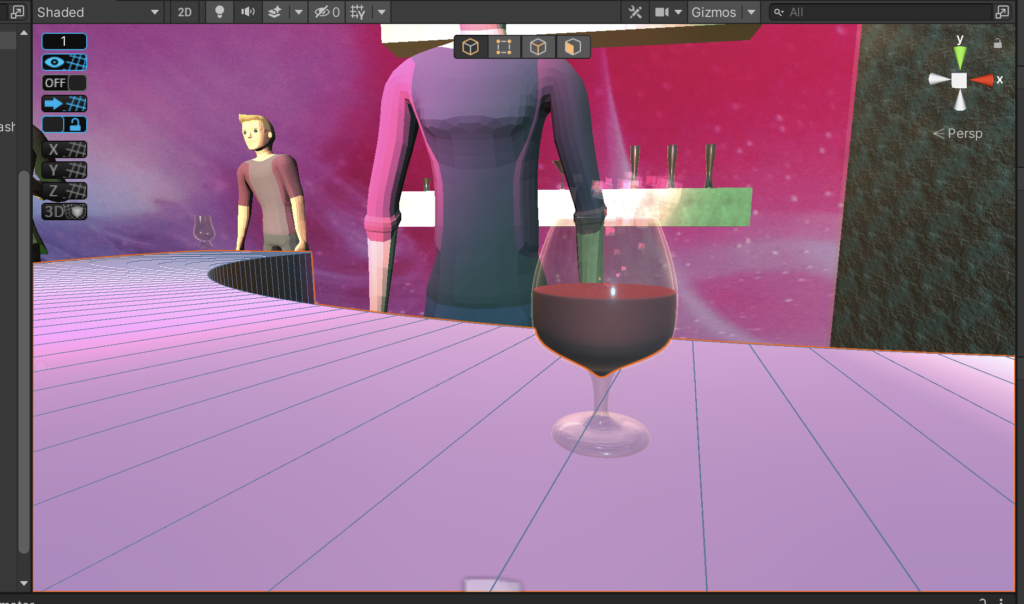
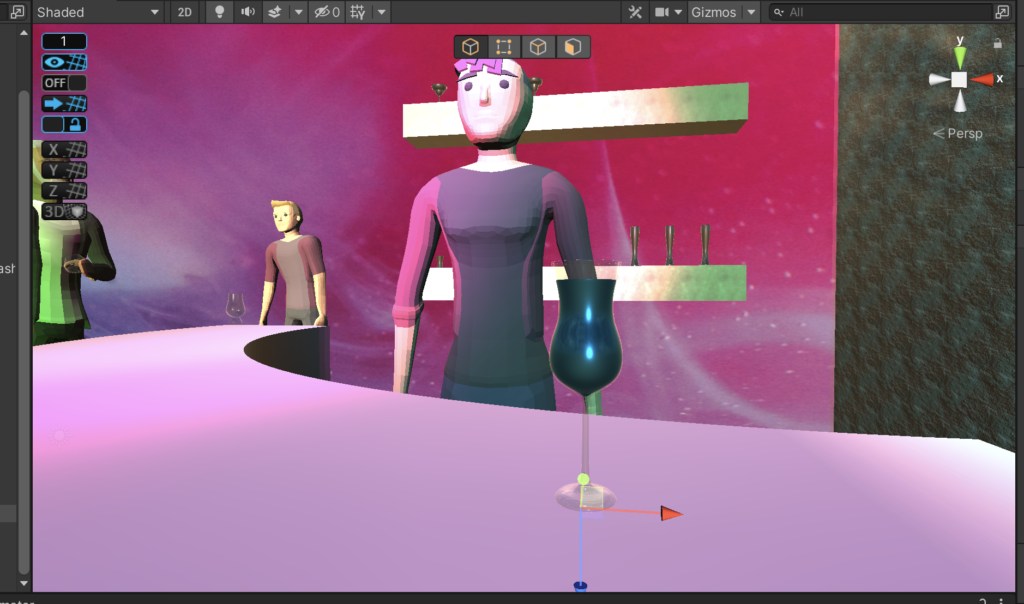
Juice & Cocktails
I found cocktail glasses and drinks to match the three chosen themes and recipes. I also added a particle generator to the top of the glass to add a bit of sparkle/fizz!

Fig 13. Masters 2021. Prototype Red Cocktail 
Fig 14. Masters 2021. Prototype Blue Cocktail
Pet the dog

Speaks for itself.
Extra Feature – Music Switching
Changing music genre (Animate backdrops) – I’ve also added some music changes to highlight the different kinds of shows available.
- https://www.bensound.com/royalty-free-music/track/house
- https://www.bensound.com/royalty-free-music/track/the-lounge
Juice – Music Switch and New Mixamo Animations
Early Playtesting noticed new animations could show off the music switch feature. I implemented two new animations to enhance the live music reactions.
Extra Feature – Book a room
Book a room feature – I have programmed private doors, so you can book a room with your friends!
Friends

Fig 17. Masters 2021. Invite 
Fig 18. Masters 2021. Friends
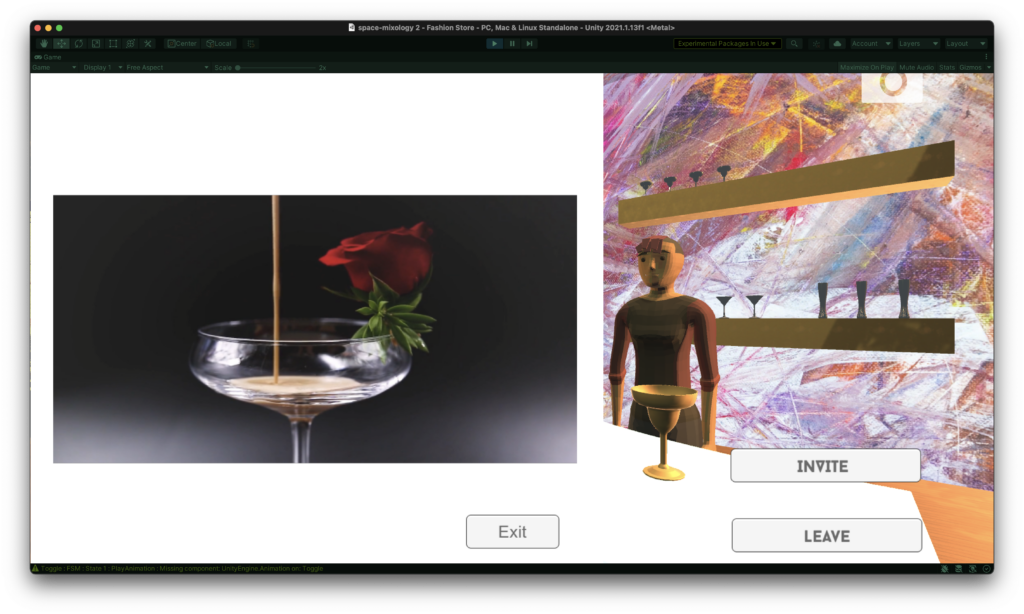
Visual Instructions and Videos

I implemented videos and visual instructions in the cocktail class, unfortunately, the instructions did not fit the look of the UX so were cut out of the demo.
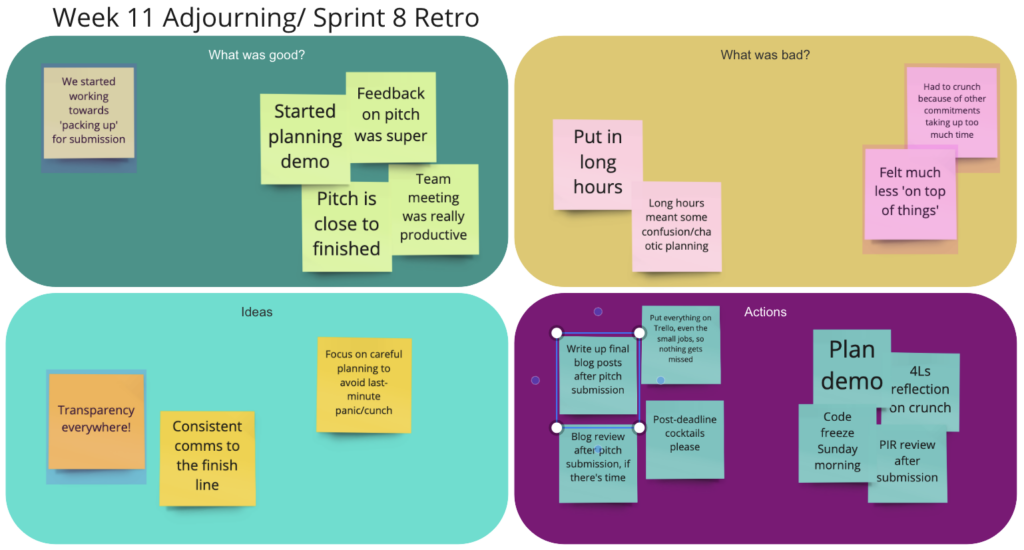
Our Final Retro!

List of Figures
Figure 1. Playtesting [chart]
Figure 2. Playtesting [chart]
Figure 3. Playtesting [chart]
Figure 4. Playtesting [chart]
Figure 5. Playtesting [chart]
Figure 6. Playtesting [chart]
Figure 7. Sarah MASTERS. 2021. Prototype UI
Figure 8. Sarah MASTERS. 2021. Prototype1
Figure 9. Sarah MASTERS. 2021. Prototype2
Figure 10. Sarah MASTERS. 2021. Prototype Murder Mystery
Figure 11. Sarah MASTERS. 2021. Prototype Tropical Tail
Figure 12. Sarah MASTERS. 2021. Prototype Cave of Wonders
Figure 13. Sarah MASTERS. 2021. Prototype Red Cocktail
Figure 14. Sarah MASTERS. 2021. Prototype Blue Cocktail
Figure 15. Sarah MASTERS .2021. Husky
Figure 16. Sarah MASTERS. 2021. Music Switch
Figure 17. Sarah MASTERS. 2021. Invite
Figure 18. Sarah MASTERS. 2021. Friends
Figure 19. Team Rock-it!. 2021. Retro
References
BENNETT, Miranda. 2021. Email to the author re: Playtesting, 9 August 2021.
IZQUIERDO, Robert. 2019. ‘4 Real Growth Strategy Examples & What to Take from Them’. The Blueprint [online]. Available at: https://www.fool.com/the-blueprint/growth-strategy/ [accessed 12 August 2021].
MEADES, Jonathan. 1990. In Search of Bohemia [TV Documentary]. Available at: http://uk.youtube.com/watch?v=yUH62mXuT6I [accessed 29 January 2013].
PERSONAL BRAND. 2021. ‘The #1 Place to Learn How to Build a Personal Brand’. PersonalBrand.com [online]. Available at: https://personalbrand.com/ [accessed 9 August 2021].
PETRILLO, Joanne. 2021. Email to the author re: Playtesting, 9 August 2021.
WILSON, Matthew. 2021. Email to the author re: Playtesting, 9 August 2021.
UYS, Juan. 2021. Space Playtest [YouTube Playtesting Feedback] Available at: https://youtu.be/3aFGTmOZ8KM [accessed 12 August 2021].