Table of Contents
Note: During Sprint 3, the team were still in the ‘storming’ phase. I started working on an Art Direction Document and asked for collaboration on a One-Page Design Document – only one member participated in designing a prototype and collaborating towards a common goal.
Sprint 6
Sprint Goal: Set up the Art Direction and collaborate as a team to set clearly designed goals for the Klubbing concept
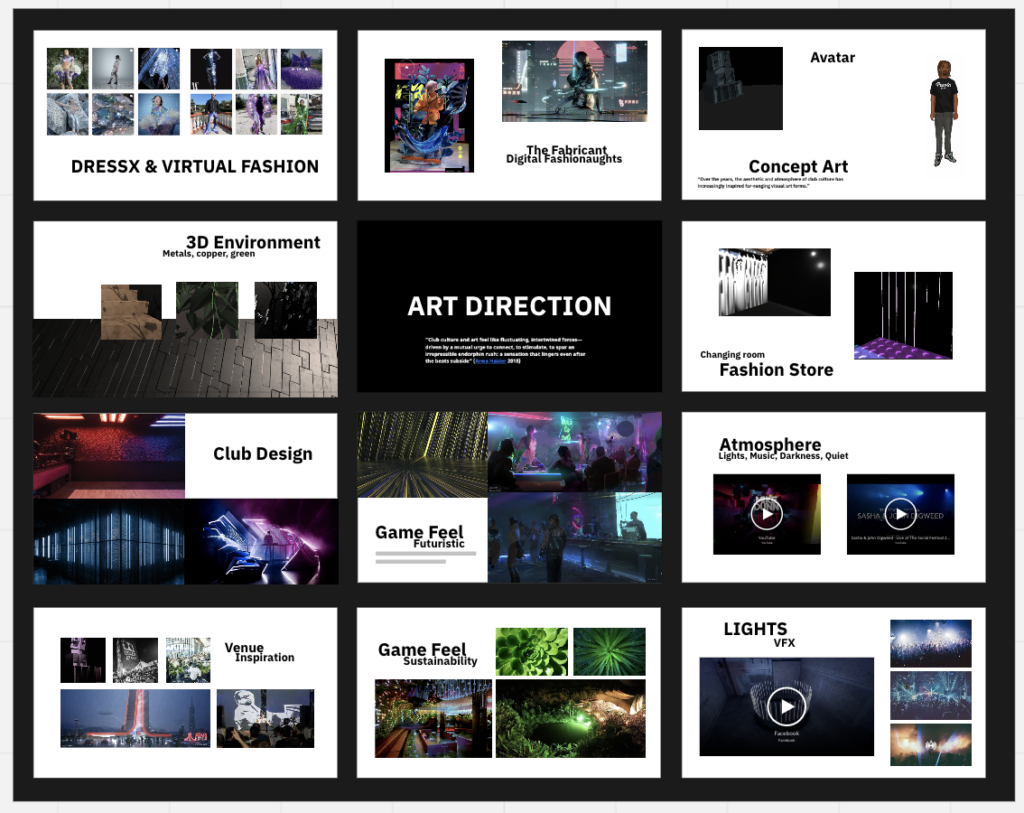
Art Direction Document
There are many different approaches to art direction and the art direction document. Our team of five includes a 3D modeller’s, graphic designers, illustrators and UI designers. My Art Direction Document has been created in collaboration with the Branding and Style Guidelines created by the UX part of our team, so I have not included design elements like typography, colour choices and so on. In a small team like ours, and for a short 3-minute demo I felt the Art Direction Document should focus on visuals. The document not only gives me a chance to think things through but communicates the ideas visually for the whole team, so the avatar and branding and style should all coalesce.
The Original Art Direction Document:

One Page Game Design Document
I proposed we design a One Page Design Document for our game to help coordinate our ideas. I designed our own template in Miro, to collaborate on the idea and to show pictures and mood boards. “Ultimately, the style in which you create the one-sheet doesn’t matter as much as the information in it. The first example is a text-only version, while the second adds images. No matter what the format, keep them short and informative” (Rogers 2014). The concept went through several different iterations, our original one-page game design document was on google docs.
- “Brief: One Page needs to provide a quick and clear idea about the game in a page long. This does not mean that we should accumulate tons of info in one sheet. Better we be…
- Clean and ordered. Readers’ eyes should travel easily inside the document, so consider carefully how you organize the pieces in the layout. We better respect the margins, spaces among paragraphs and lines. Here it is basic to transmit our ideas with an strong…
- Visual Identity. Last but not least, this frame it is a great opportunity to stand out and leave a mark in the audience. Logo, screens and other art pieces should inform about our game, their values, its style and reinforce our message. All these will lead the reader to remember the project” (Osorio 2016).
Miro felt more collaborative than Google Docs, so (at later date), I interpreted the One Page Design Document for our team on Miro. Our project is not quite an app or a game, it’s something new that is both.
Note: The One Page Design Document now reflects our new direction and concept SPACE but this is the structure the team used.
Fig 2. Team Rock-it 2021. One Page Design Document
Reflection
List of Figures
Figure 1. Art Direction Document [screenshot by author].
Figure 2. Team Rock-it. 2021. One Page Design Document.
References
MALL, Dan. 2010. ‘Art Direction and Design’. A List Apart [online]. Available at: https://alistapart.com/article/art-direction-and-design/ [accessed 18 Jul 2021].
OSORIO, David. 2016. ‘How to Design Your One Page’. 2021. [online]. Available at: https://www.gamasutra.com/blogs/DavidOsorio/20161220/287965/How_to_design_your_One_Page.php [accessed 18 Jul 2021].
ROGERS, Scott. 2014. Level up! The Guide to Great Video Game Design. 2nd ed. Chichester: Wiley.