“As long as we have each other, we will never run out of problems” Global Game Jam (2009).
The Rapid Ideation 2 theme is “As long as we have each other, we will never run out of problems” (Global Game Jam 2009) followed three randomly generated articles in Wikipedia. I loved this idea along with the theme, so I got to work quickly. We were encouraged to work in pairs for this rapid ideation, so I have teamed up with Elliot Handley from our September 2020 cohort.
We also chose to use a diversifier:
Language-independence – create an artefact that can be understood regardless of which language the player speaks.
How we divided work
My focus for Rapid Ideation 2 is art and animation and storytelling. Team member Elliot Handley is focusing on programming 2D games and puzzle creation.
GitHub Repository: https://github.com/EJHandley/Platformer-RapidIdeation2
I was solely responsible for:
- concept art
- character design
- character animation
- background art
- asset animation like coins and power-ups
We shared responsibility for
- story
- game design
- puzzle creation
Time management and communication

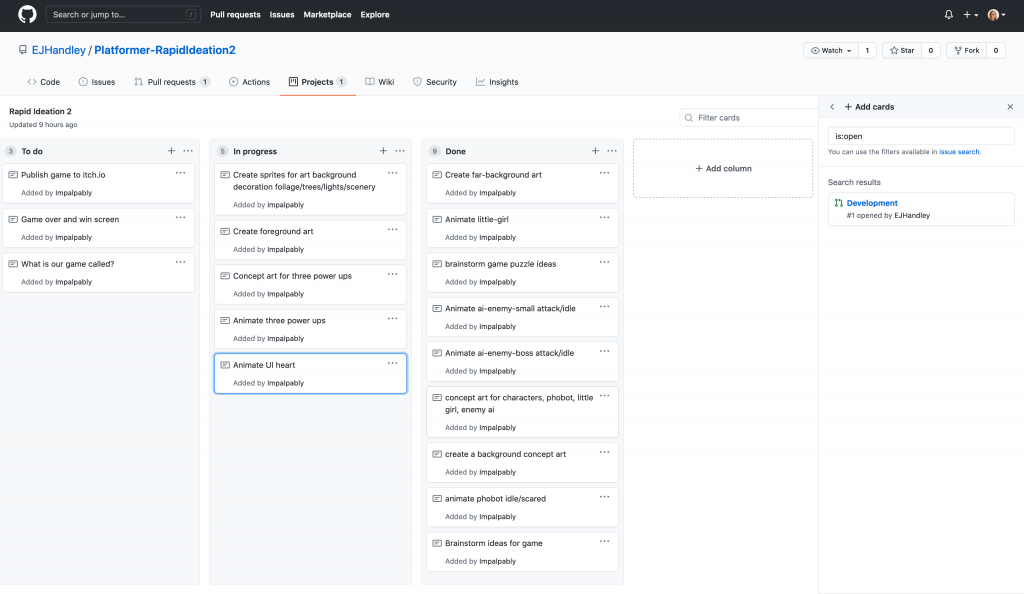
Kanban board
Organising my work into ‘to do’, ‘in-progress’ and ‘done’ improved the workflow and communication. The Kanban board was straightforward to set up in GitHub and even simpler to use. As Elliot and I both had access to the repository, he could access how much work I had to do, what I was working on and what had been completed efficiently.
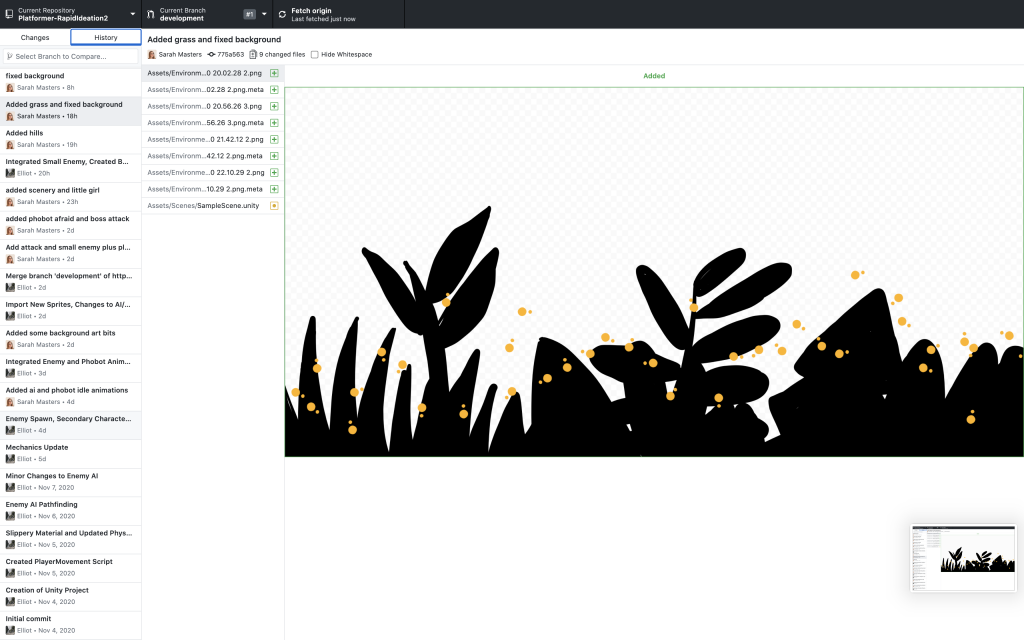
GitHub
Sharing a GitHub repository also improved time management and communication in the team. We could both work on the game at the same time (although I did live in fear of the dreaded merge issues). The History column was also useful to view the changes Elliot was making to the game and visa versa. Using GitHub improved our workflow.

Ideation
The following three Wikipedia articles and idea’s informed the story of Phobot and his Night Phantasm.

Fig 3. Henriette Cramer. 2008. No title [photograph] 
Fig 4. Wikipedia. 2020. Jurong Bird Park [photograph] 
Fig 5. Assassination of Nizam al-Mulk [tapestry]
We each picked three random articles from Wikipedia and then brainstormed the best combination.
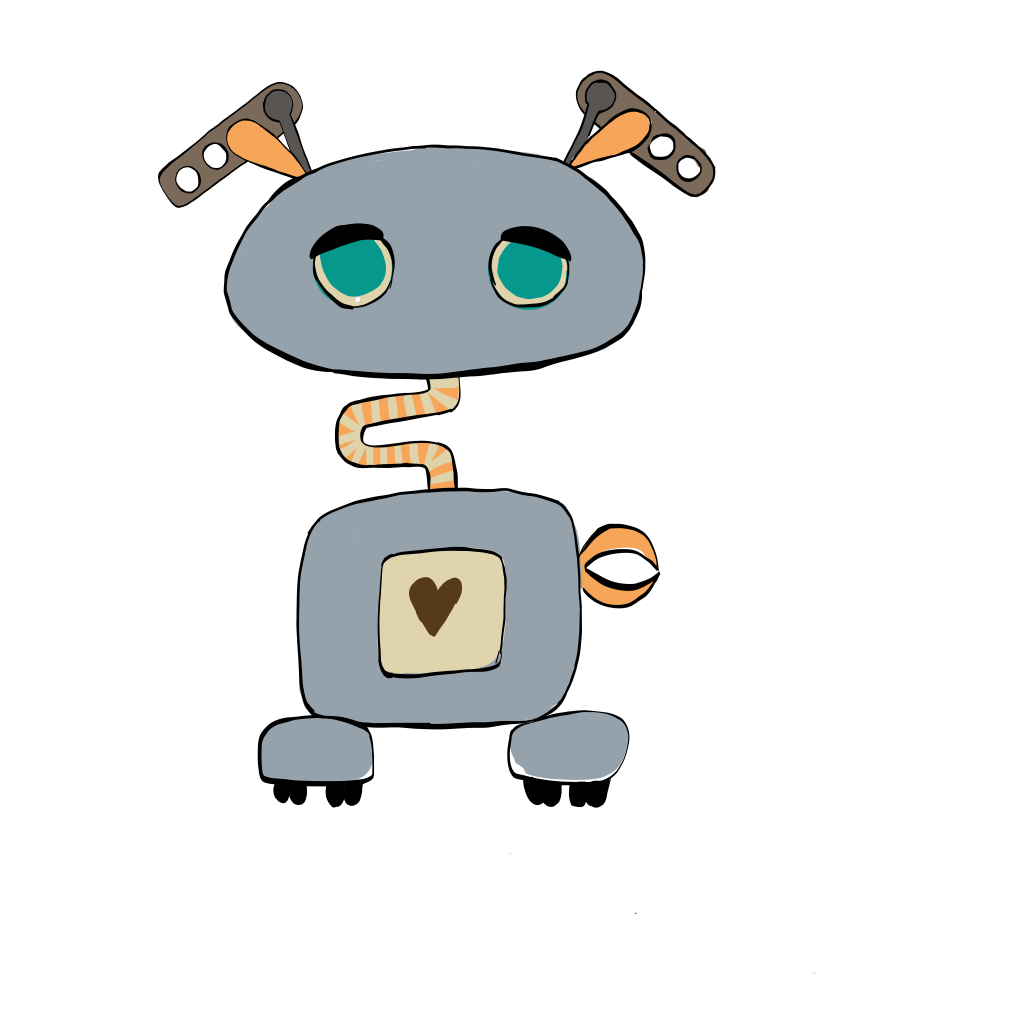
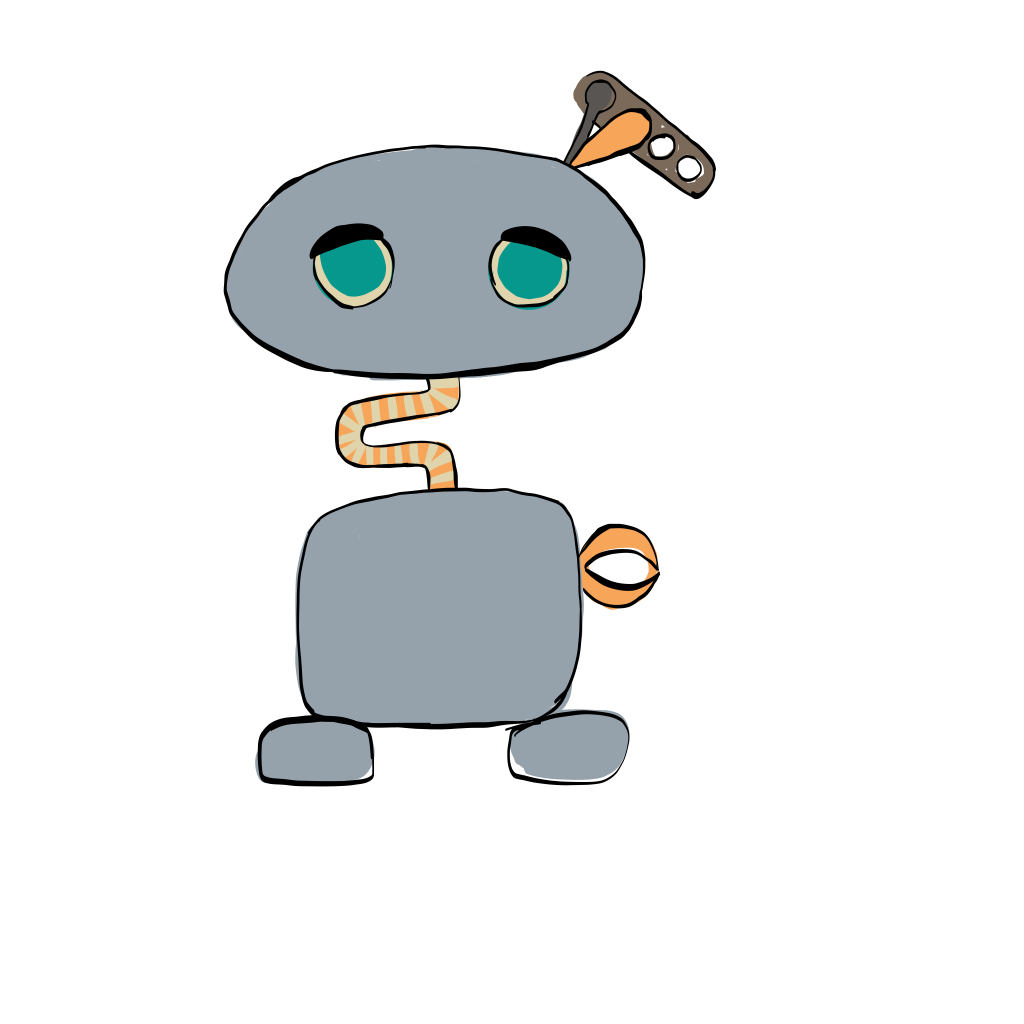
Phobot (Fig 3) is our protagonist, the name undoubtedly inspired by the Greek god of fear Phobos. Phobot, an adorable robot, was built to help others overcome their fears. The ‘Phobot’ is wonderful inspiration for a game and we quickly decided to centre the game around a robot. Phobot also needs a friend, a little girl, and “as long as they have each other they will never run out of problems” (Global Game Jam, 2009).
The other two articles we picked are a train or ‘panorail’ (Fig 4) set in a jungle-like setting and bird park and a list of assassinations (Fig.5). Jurong Bird Park is the setting for Phobot’s adventures, an urban jungle that is charming and terrifying at the same time. The list of assassinations plays a part in the combat for the game, the chance of being killed.
Agile methodologies of working are coming into practice in how Elliot and I are developing our artefact. We have daily standup like chats, where we lay out what we have done and what we will do that day. The nature of remote working and working in a pair means that it is a flexible practice, and this standup happens at any time of the day. We both have different working patterns and responsibilities, but keeping an open mind and being flexible has resulted in a consistent way of working.
We didn’t spend too long in the prototyping stage, or the planning stage. As previously mentioned, we plan day by day, depending on the most urgent task.
Real World Inspiration

Fig 6. Shook 2006. Ulva Island rainforest[photography] 
Fig 7. Getty Images 2020. China’s green paradise becomes mosquito-plagued urban jungle[photograph] 
Fig 8. iStock 2018. Welcome to the Jungle[photograph]
Phobot’s world was inspired by environmental architecture and ‘green’ cities built for the future but now left abandoned in international schemes. I wanted the world Phobot and the little girl inhabit to feel ambivalent, hopeful and alone, new and old, doomed and optimistic.
Inspiration for a narrative
We only have two weeks, so the aim is to keep the story simple. The 2D illustration should inform the player of the story, in the setting and character design. I plan to have no dialogue or text (a challenge for a writer). A robot befriends a little girl, and they overcome their fears together.
I plan to juxtaposition basic themes together like:
- Friendship vs Abandonment
- Fear vs Hope
- Loneliness vs Togetherness
- Cute vs Creepy

Games
Ori and the Blind Forest

Fig 10. Ori and The Blind Forest 2017. No title [screenshot] 
Fig 11.Ori and The Blind Forest 2017. No title [screenshot] 
Fig 12. Ori and The Blind Forest 2017. No title [screenshot]
Limbo

Fig 13. Limbo 2019. No title [screenshot] 
Fig 14. Limbo 2019. No title [screenshot] 
Fig 15. Limbo 2019. No title [screenshot]
Ori and the Blind Forest, Limbo and Limbo’s sequel Inside are 2D platformers I really love. All three games use strong visuals (in different degrees and ways) to set the tone, atmosphere and narrative. I’m inspired by both the art, narrative and game design/play for all three of these games (and more) in our game jam. Naturally, all the games you’ve played before will inspire who you are, as a creator but I want to mix the creepy animations of Limbo with the graphic-like style of Night in the woods and lovely nature-inspired art of Ori and the Blind Forest.
“For myself, I was most interested in giving the world a sense of place and history; to use the environments to illustrate the various stages by which the world had eroded into its current state, says Petreman” (Wiltshire 2017).
Ori and the Blind Forest is a 2D painted open-world game made with a small team. “At first sight, you may think that something so beautiful couldn’t possibly have substance. Ori and the Blind Forest is so lovingly drawn, so full of light and colour, so deeply layered with scenic detail, that you suspect the developers will want to take you by the hand to ensure you see it all” (Webber 2015). Ori and The Blind Forest was inspired by Studio Ghibli (I’m a Ghibli fan) and is a moving game focused on art and gameplay.
Eyvind Earle

Fig 16. Eyvind Earle 1937. Crimson Garden.[watercolour] 
Fig 17. Eyvind Earle 1937. Crimson Forest [watercolour] 
Fig 18. Eyvind Earle 1937. Gray Mountains [watercolour] 
Fig 19. Eyvind Earle 1937. Yellow Field [watercolour] 
Fig 20. Eyvind Earle 1937. Jeweled Hillside [oils] 
Fig 21. Eyvind Earle 1933. California Gothic [oils]
Eyvind Earle worked for Disney and was inspired by nature. The themes in my illustration often come back to nature, plants and a sense of life. I wanted to focus on geometric shapes and lines that form in the jungle, to make the world look slightly unnatural but emphasise its beauty.
What If? Writing Exercises for Fiction Writers
“To produce good fiction you have to think like a writer (be open, sceptical, curious, forgiving, and passionate” (Bernays and Painter 1993: 167). But this is games design, not creative writing? There are many transferable skills and exercises between those two things.
Creative Writing and indie games development have many crossovers. The aim is to build something that reaches out, and bring a reader or a player in; that’s the goal. To start with, you need to go through every sense, is it cold or hot? Does it smell like fresh rain or stale fish? Can you hear the sound of your voice, or is it stunningly quiet? Knowing the answer to all these questions will start to flesh out the elegance of your narrative naturally.
What If? Writing Exercises for Fiction Writers is a friend I have carried through my life. ‘Bringing abstract ideas to life‘ is a fantastic chapter on transforming your ideas into tangible metaphors. “It is not enough to talk of poverty or ambition or evil, you must render these ideas in a concrete way with descriptive sensory details, similes, and metaphors” (Bernays and Painter 1993: 177). A student example of Evil: “purposely running down animals on the road” (Bernays and Painter 1993: 187). What If, suggests several exercises relevant to fiction writing, but the idea is to think about how to show an abstract concept like fear.
Prototyping
Character Design
Character design is another transferable skill from creative writing. “You are what you buy, own, eat, wear, collect, read and create” (Bernays and Painter 1993: 52). Every accessory, every movement and everything they do informs a player of who that character is. These thoughts are echoed by Shaleen Hulbert at her talk on ‘What the Concept Art Doesn’t Tell You: Adding Depth and Believability to Your Characters’ (2020). Hulbert explains that your characters need to be “cohesive within their own world, but also relatable to the player so that they can build a meaningful connection with them” (2020).
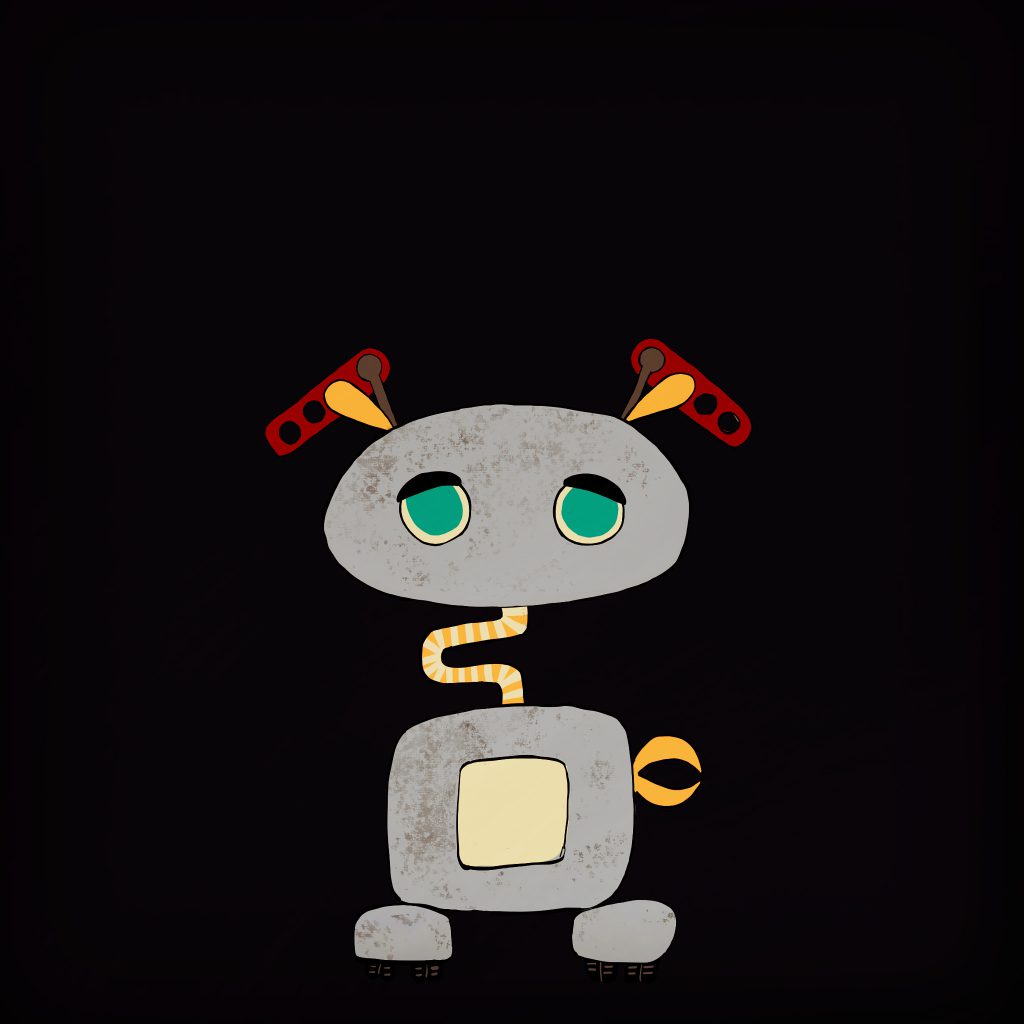
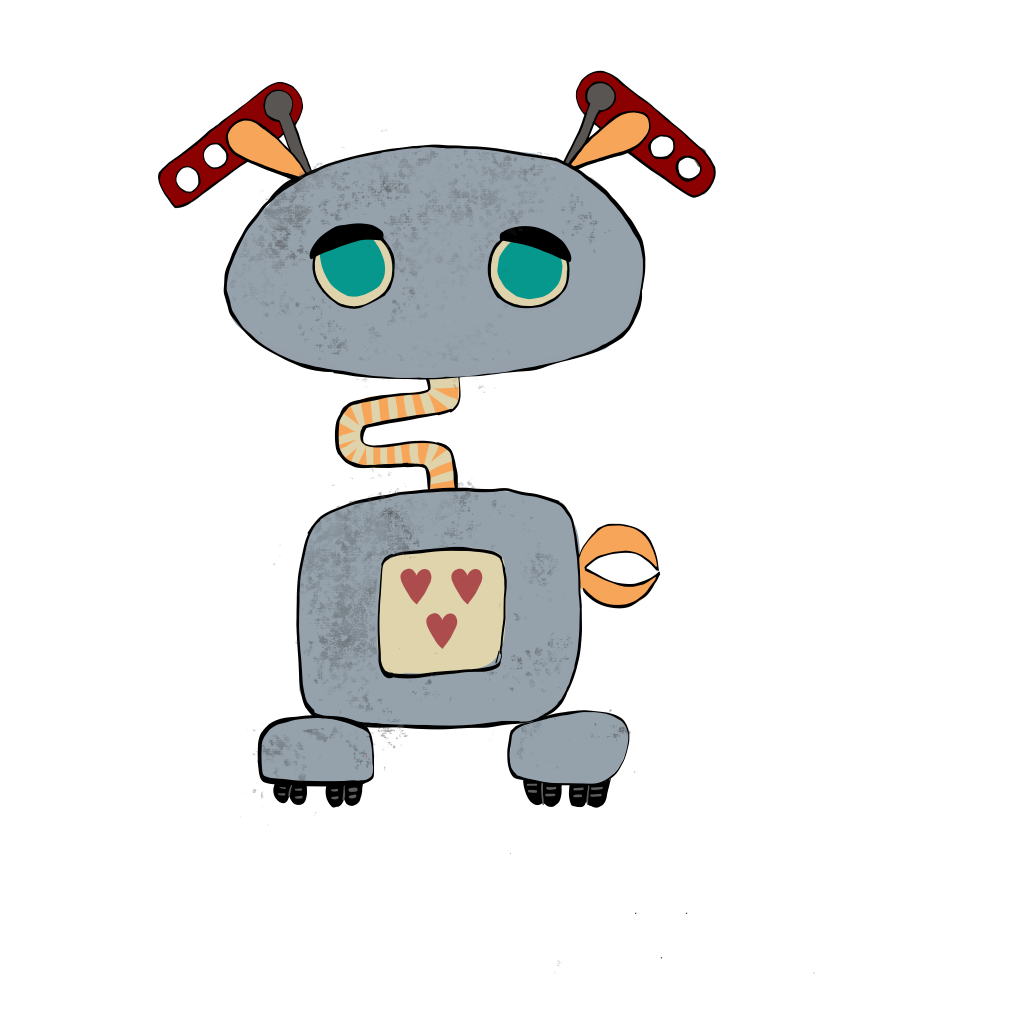
Designing Phobot and the little girl
Phobot is designed as cute, loveable and kind but what makes him so? In the later stages of character design, I added a little bit of rust to his robot-body, making him look a bit unloved. Does he place the needs of others above his own? The little girl in juxtaposition to Phobot is wearing nice clothes, a lovely handbag. She isn’t as scared – is he taking care of her?
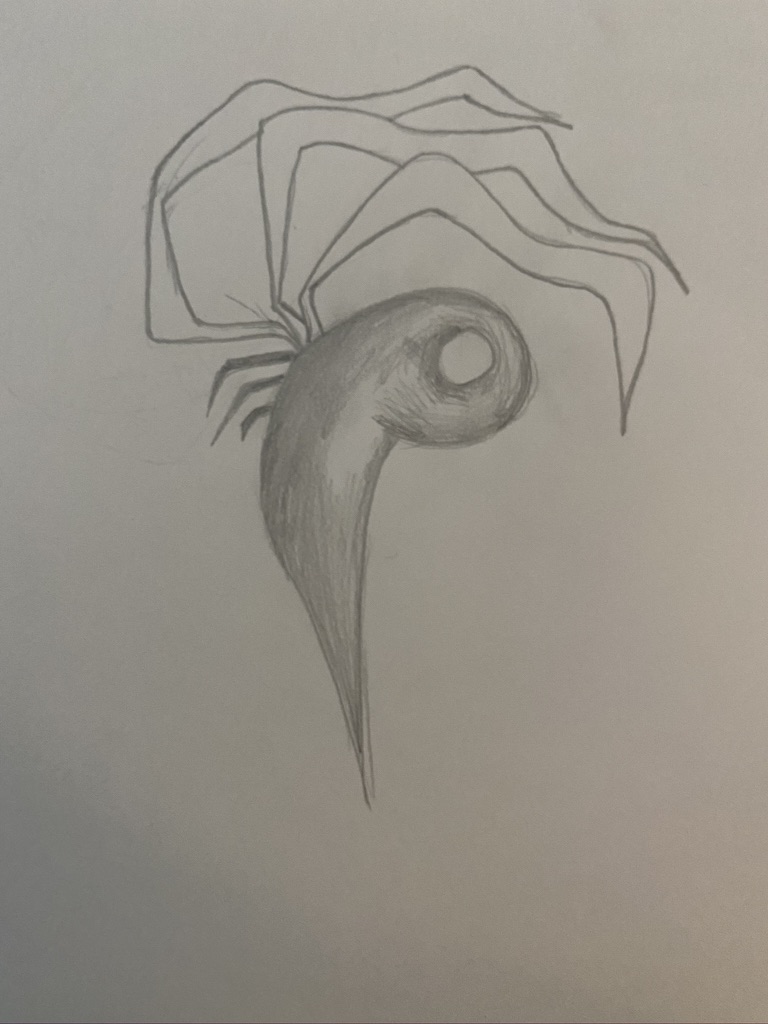
The embodiment of fear
I remember Elliot suggesting we create ‘fear’ as a compatible enemy, and I said sure, what a great idea before I thought – how does one do that? Forming a picture of fear as a creature you can fight was the one character design that took me some time to create and prototype. My idea started as lynx (why not), or maybe a fox to personify fear, but then I decided it had to be a creature more abstract. I thought ghost-dragon-spider and designed something to that effect.



Designing a little girl


Designing ‘Fear’ as a compatible enemy
Creating a Boss



World-building

Fig 30. MASTERS 2020. Background1 
Fig 31. MASTERS 2020. Background2 
Fig 32. MASTERS 2020. Background3 
Fig 33. MASTERS 2020. Background4 
Fig 34. MASTERS 2020. Background5 
Fig 35. MASTERS 2020. Background6 
Fig 36. MASTERS 2020. Background7 
Fig 37. MASTERS 2020. Background8 
Fig 38. MASTERS 2020. Background9 
Fig 39. MASTERS 2020. Background10 
Fig 40. MASTERS 2020. Background11 
Fig 41. MASTERS 2020. Background12
Unity
If we were to start the game jam again, I would have added as much of the background art as possible – focusing on that first rather than character design and animation. Towards the end of the week, I began adding some of the background art and animations into Unity and placing them into a level. After chatting with Elliot about the art and my ideas, I realised I should have sent him more artwork and some placeholders earlier in the week. I had discussed my ‘vision’ with him, and as someone with a very visual thought process/memory, I forget that other people aren’t always in my mind, seeing what I see when I describe something.
Feedback and Reflection at the end of week one (of two) of Rapid Ideation 2
Learning new skills is exhausting. I am enjoying learning the fundamentals of animation, but I am nervous about applying my knowledge. The beginning of the week, there was a significant amount of enthusiasm. The idea, concept and gameplay were decided quickly – the same day, the theme was announced, and I felt confident about our assigned roles. At the end of the week, I haven’t produced as much artwork as I anticipated. The impending deadline is slowing my progress, and I am struggling for new ideas.
At the end of the week, time and skills constraints have changed the ideas for our combat system and gameplay. Initially, Phobot would attack the creatures with either direct balls of light or a torch that lit from his eyes – we need to brainstorm new ideas.
List of figures
Figure 1. Screenshot of the GitHub Kanban board. November 2020. Screenshot by the author.
Figure 2. Screenshot of historical changes. November 2020. Screenshot by the author.
Figure 3. Henriette Cramer. 2008. No title [photograph]. Henriette Cramer [online]. Available at: https://hcramer.wordpress.com/ [accesssed 12 November 2020].
Figure 4. Terence ONG. 2006. Jurong Bird Park Panorail. [Photograph]. Wikipedia [online]. Available at: https://en.wikipedia.org/wiki/Jurong_Bird_Park_Panorail [accesssed 12 November 2020].
Figure 5. Unknown maker. 2010. List of assassinations by the Assassins. [Photograph] Wikipedia [online]. Available at: https://en.wikipedia.org/wiki/List_of_assassinations_by_the_Assassins [accesssed 12 November 2020].
Figure 6. James SHOOK. 2006. Ulva Island rainforest. [Photograph]. Wikipedia [online]. Available at: https://commons.wikimedia.org/wiki/File:Ulva_Island_rainforest.jpg [accesssed 12 November 2020].
Figure 7. Getty Images. 2020. China’s green paradise becomes mosquito-plagued urban jungle [Photograph]. The Times. [online]. Available at: https://www.thetimes.co.uk/article/chinas-green-paradise-becomes-mosquito-plagued-urban-jungle-8xbv2b92l [accesssed 12 November 2020].
Figure 8. iStock. 2018. 25 of the world’s most magical jungle adventures. [Photograph] The Telegraph [online]. Available at: https://www.telegraph.co.uk/travel/lists/the-worlds-most-magical-jungles/ [accesssed 12 November 2020].
Figure 9. Sarah MASTERS. 2020. Phobot.
Figure 10. Ori and the Blind Forest. 2017. No title. Ori [Image] Available at: https://www.orithegame.com/blind-forest/ [Accessed 3 Dec. 2020].
Figure 11. Ori and the Blind Forest. 2017. No title. Ori [Image] Available at: https://www.orithegame.com/blind-forest/ [accesssed 12 November 2020].
Figure 12. Ori and the Blind Forest. 2017. No title. Ori [Image] Available at: https://www.orithegame.com/blind-forest/ [accesssed 12 November 2020].
Figure 13. Playdead.com. 2019. Playdead. [Image] Available at: https://playdead.com/games/limbo/ [accesssed 12 November 2020].
Figure 14. Playdead.com. 2019. Playdead. [Image] Available at: https://playdead.com/games/limbo/ [accesssed 12 November 2020].
Figure 15. Playdead.com. 2019. Playdead. [Image] Available at: https://playdead.com/games/limbo/ [accesssed 12 November 2020].
Figure 16. Eyvind Earle. 1937. Crimson Garden. Eyvind Earle Official site [online] Available at: https://eyvindearle.com/ [accesssed 12 November 2020].
Figure 17. Eyvind Earle. 1937. Crimson Forest Eyvind Earle Official site [online] Available at: https://eyvindearle.com/ [accesssed 12 November 2020].
Figure 18. Eyvind Earle. 1937. Gray Mountains. Eyvind Earle Official site [online] Available at: https://eyvindearle.com/ [accesssed 12 November 2020].
Figure 19. Eyvind Earle. 1937. Yellow Field. Eyvind Earle Official site [online] Available at: https://eyvindearle.com/ [accesssed 12 November 2020].
Figure 20. Eyvind Earle. 1933. Jeweled Hillside. Eyvind Earle Official site [online] Available at: https://eyvindearle.com/ [accesssed 12 November 2020].
Figure 21. Eyvind Earle. 1933. California Gothic. Eyvind Earle Official site [online] Available at: https://eyvindearle.com/ [accesssed 12 November 2020].
Figure 22. Sarah MASTERS. 2020. Phobot draft1.
Figure 23. Sarah MASTERS. 2020. Phobot draft2.
Figure 24. Sarah MASTERS. 2020. Phobot draft3.
Figure 25. Sarah MASTERS. 2020. Little girl1.
Figure 26. Sarah MASTERS. 2020. Little girl2.
Figure 27. Sarah MASTERS. 2020. Fear in pencil.
Figure 28. Sarah MASTERS. 2020. Fear boss.
Figure 29. Sarah MASTERS. 2020. Fear ai.
Figure 30. Sarah MASTERS. 2020., Background1.
Figure 31. Sarah MASTERS. 2020. Background2.
Figure 32. Sarah MASTERS. 2020. Background3.
Figure 33. Sarah MASTERS. 2020. Background4.
Figure 34. Sarah MASTERS. 2020. Background5.
Figure 35. Sarah MASTERS. 2020. Background6.
Figure 36. Sarah MASTERS. 2020. Background7.
Figure 37. Sarah MASTERS. 2020. Background8.
Figure 38. Sarah MASTERS. 2020. Background9.
Figure 39. Sarah MASTERS. 2020. Background10.
Figure 40. Sarah MASTERS. 2020. Background11.
Figure 41. Sarah MASTERS. 2020. Background12.
References
BERNAYS, Anne and Pamela PAINTER. 1993. What If? Writing Exercises for Fiction Writers. 1. ed., [7. repr.]. New York, NY: HarperPerennial.
CRAMER, Henrietta. 2008. ‘Phobot wins!’ [online] Henriette Cramer. Available at: https://hcramer.wordpress.com/2008/03/15/phobot-wins/ [accessed 12 November 2020].
Global Game Jam. 2009. ‘History’. Global Game Jam [online]. Available at: https://globalgamejam.org/history [accessed 12 November 2020].
HULBERT Shayleen. 2020. [online lecture]. Develop:Brighton. Available at: https://www.developconference.com/ [accessed 12 November 2020].
Inside. 2016. Playdead.
Limbo. 2010. Play dead Double Eleven.
Night in the woods. 2017. Infinite fall, Finiji.
Ori and the Blind Forest. 2017. Moon studios, Microsoft studios.
WEBBER, Jordan Erica. 2015. ‘Ori and the Blind Forest Review: “A Challenging and Beautiful Journey”’. The Guardian 1 April [online]. Available at: http://www.theguardian.com/technology/2015/apr/01/ori-and-the-blind-forest-review-a-challenging-and-beautiful-journey [accessed 12 November 2020].
Wikipedia. 2020a. ‘Jurong Bird Park Panorail’. [online] Available at: https://en.wikipedia.org/wiki/Jurong_Bird_Park_Panorail [accessed 12 November 2020].
Wikipedia. 2020b. ‘List of assassinations by the Assassins’. [online] Available at: https://en.wikipedia.org/wiki/List_of_assassinations_by_the_Assassins [accessed 12 November 2020].
Wikipedia. 2020c. ‘Phobot’. [online] Available at: https://en.wikipedia.org/wiki/Phobot [accessed 12 November 2020].
WILTSHIRE, Alex. 2017. ‘How Inside’s levels were designed’. Rock Paper Shotgun 12 May [online]. Available at: https://www.rockpapershotgun.com/2017/05/12/how-insides-levels-were-designed/ [accessed 12 November 2020].